Utilizing the app, LifeCards, 5th grade students created postcards defending/supporting their position of becoming a Patriot or remaining a Loyalist due to the events leading to and during the American Revolutionary War.
19 December 2014
08 December 2014
0 Landforms and Animoto
3rd grade students created Animotos on various landforms. With each landform, students were required to write characteristics then compare and contrast the following two landforms; hills and mountains / valleys and plains. Below is a video depicting a few student projects.
19 November 2014
0 PicCollage App as a Formative Assessment? You Betcha'!
 |
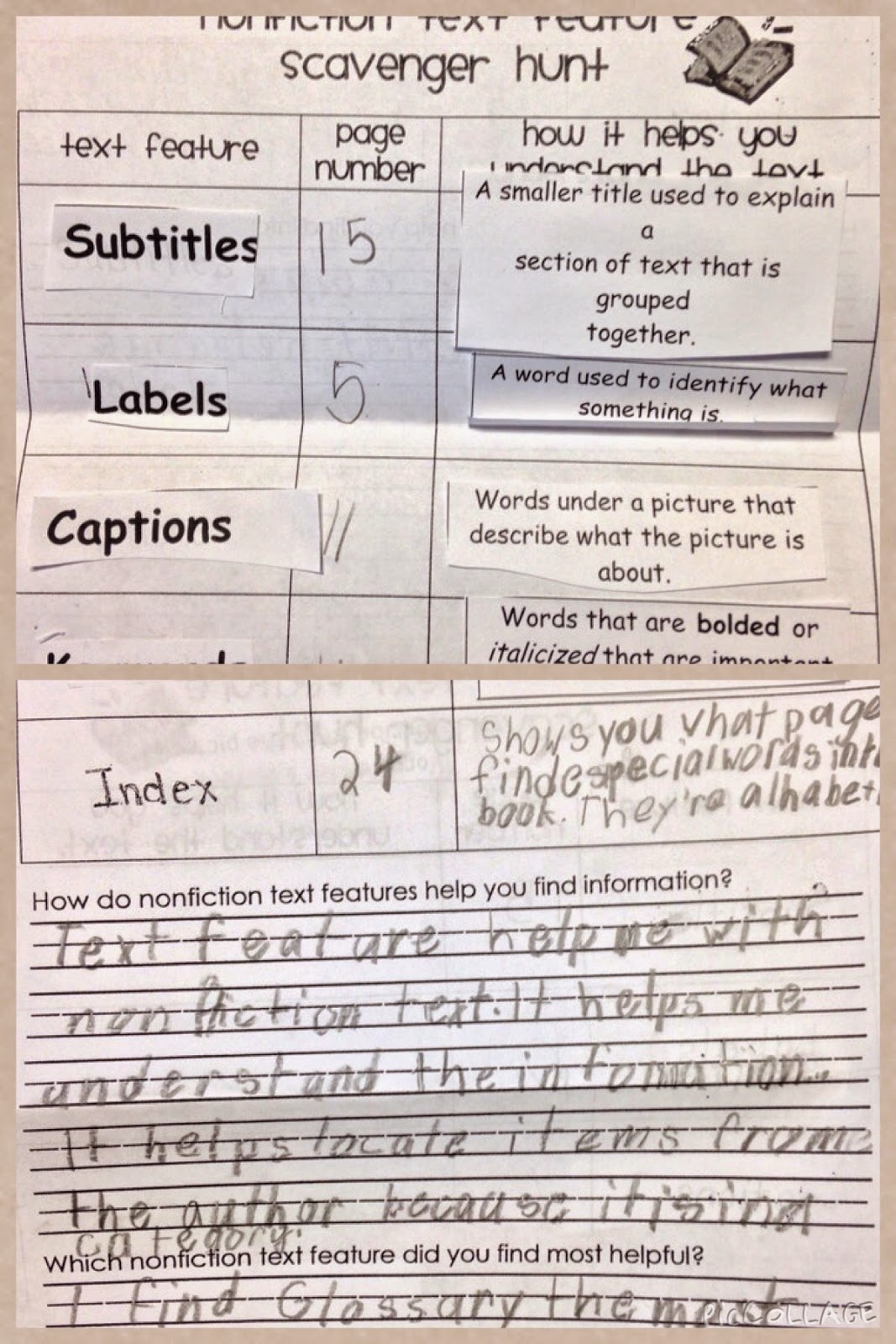
| Pre-Assessment on Text Features |
Throughout the length of the lesson, the teachers presented information/strategies to help their students learn the material through cooperative small groups. Each group had a nonfiction text with all six text feature represented. In conjunction with the active engagement sheet - (see photo below) - each student matched the text feature term with the definition and then cooperatively located the text feature in a nonfiction book.
 |
| Active Engagement Group Sheet |
For the final formative assessment, students will recreated another PicCollage showing their knowledge/understanding of text features.
Posted by
Unknown
.
Under
apps,
formative assessment,
iDevices,
PicCollage,
technology_integration
.
0
comments

23 October 2014
1 PuppetPals: 5th Grade / Learned Behaviors and Inherited Traits
 Working collaboratively, 5th grade students created PuppetPals depicting their understanding of learned behaviors and inherited traits.
Working collaboratively, 5th grade students created PuppetPals depicting their understanding of learned behaviors and inherited traits.Requirements of the Project: Students had to write a script/storyboard the following questions as well as provide examples of learned behaviors and inherited traits.
- What is the difference between inherited & acquired trait?
- What is the difference between instinctive & learned behavior?
The finished projects where downloaded to the app, Book Creator and then uploaded to YouTube. Below is an example of the finished project.
17 October 2014
2 Texas Regions: 4th Lifecards App Project
 4th grade students created Texas Region postcards utilizing the app, Lifecards. Students were assigned a specific region and researched information for the project. Photos for each Texas Region were uploaded to Dropbox for students to download to the idevice.
4th grade students created Texas Region postcards utilizing the app, Lifecards. Students were assigned a specific region and researched information for the project. Photos for each Texas Region were uploaded to Dropbox for students to download to the idevice.The finished products were made into an interactive flip book (via FlipSnack - viewed best in IE) and showcased on the grade level website.
Below is an example of a finished product:
24 September 2014
0 Oh Good Lord...I am in Heaven
You have to check out Wordmark.it.... I cannot tell you how many times I have wanted to view the various fonts from my computer in an easier format. Oh, the simple things that bring so much joy....
According to the website:
According to the website:
"Choosing the ideal typeface for what you are trying to communicate can be frustrating with the available font browsing interfaces. Wordmark.it is designed to help with this font selection process by quickly displaying previews of any text with the fonts installed on your computer."
- Type a word or a phrase in the text box (1) and click the load fonts button.
- Scroll through the previews and choose the ones you are interested in by clicking on them.
- Click the filter selected button (2) to isolate selected previews.
- Finally note down the names of the selected fonts to be used in your image or text editing software.
You can also:
- Adjust the size of the previews by entering a pixel value 3 or by clicking the smaller / bigger buttons (4)
- Invert preview colors (5) to test the fonts on a dark background.
- Toggle between lower case (aa), Title Case (Aa) or UPPER CASE previews(AA) (6)
- Adjust letter spacing (tracking) of fonts in selections (<> button when you move your mouse over preview tiles)
- Zoom in to explore intricate details of fonts in selections (+ button when you move your mouse over preview tiles)
- Drag and sort the order of previews in selections to compare similar fonts side by side.
How It Works?"Wordmark.it detects the fonts installed on your computer with the help of a simple Adobe Flash script and displays the results using HTML and JavaScript. You need to have Flash plugin installed and JavaScript turned on. Font rendering relies on browser's capabilities and some of your installed fonts may not show up due to their names not being recognized by some browsers."
Now, how cool is that....
The site was created by Fahri Özkaramanlı. "He is a freelance visual communication designer living in İstanbul. He received his BA and MFA in Visual Communication Design at İstanbul Bilgi University. He is currently teaching Web Design courses as a part time instructor at İstanbul Bilgi University and Sabancı University. He has examined design processes as part of his academic research and aims to design tools that could help designers within these design processes. Wordmark.it is his first project within this context."
22 September 2014
28 March 2014
0 A colleague asked .....
A colleague asked me to answer the following questions for one of her graduate assignments. I am curious on your thoughts on either of the following:
- If technology were removed, what learning would be impossible/impaired?
- How do you support professional development?
- What is the best “advice” you would give for moving technology/learning forward in a way that will make more impact for all students
My thoughts are:
If technology were removed, what learning would be impossible/impaired?If technology were removed, I believe, it would hinder our learners to neither advance beyond knowledge and comprehensive learning nor facilitate student driven learning experiences needed to assist our student to thrive in today’s world. The utilization of technology fosters collaboration among students promoting an engaged-learning environment, which I believe, enhances critical/higher level thinking skills.
How do you support professional development?
Our technology department supports professional development in many ways to assist in meeting the needs of our staff. Our technology professional developments concentrate on increasing student achievement utilizing backwards planning to recognize the desired student’s behavior. Additionally our professional developments are centering around the 21st Century learning skills which encompass the 4C’s: Creativity, Communication. Collaboration and Critical Thinking,
What is the best “advice” you would give for moving technology/learning forward in a way that will make more impact for all students.
The best advice I can provide is to consider the SAMR technology integration model - developed by Dr, Rubin Puentadura. When integrating technology consider centering the lesson around the following questions:
- What do I want my students to learn?
- What are the student behaviors?
The SAMR model is a useful tool to assist teachers to gradually shift to transitioning from below the line to above the line of technology integration. I highly recommend you viewing the following post by Carl Hooker, Director of Instructional Technology in Eanes ISD. He approaches the SAMR model to the analogy of a pool (“Taking a Dip in the SAMR Swimming Pool”) compared to the ladder approach. His explanation of the “SAMR Swimming Pool” provides a straightforward explanation of the SAMR model.What are your thoughts?
07 February 2014
1 Word Hearts - SUPER EASY Word Cloud
Just when you think you are getting a handle on "some" of these Web 2.0 tools... another one pops up. Along comes Word Hearts and Other Shapes by Jeff Clark.
Like other word cloud sites, this site allows you to add various symbols, change the font, word, shape and background color, as well as the orientation. You use your own words separated by commas and click the Draw button to create the word cloud.
Once the image is created, click the Save button which opens to a new tab...right click on the image and save to your desktop.
Why do I like this??? Its simplicity.....not too many choices, no galleries and easy to use. Perfect timing for Valentine's Day for your students!
Subscribe to:
Comments (Atom)









